Волнистые подчёркивания в Эгее

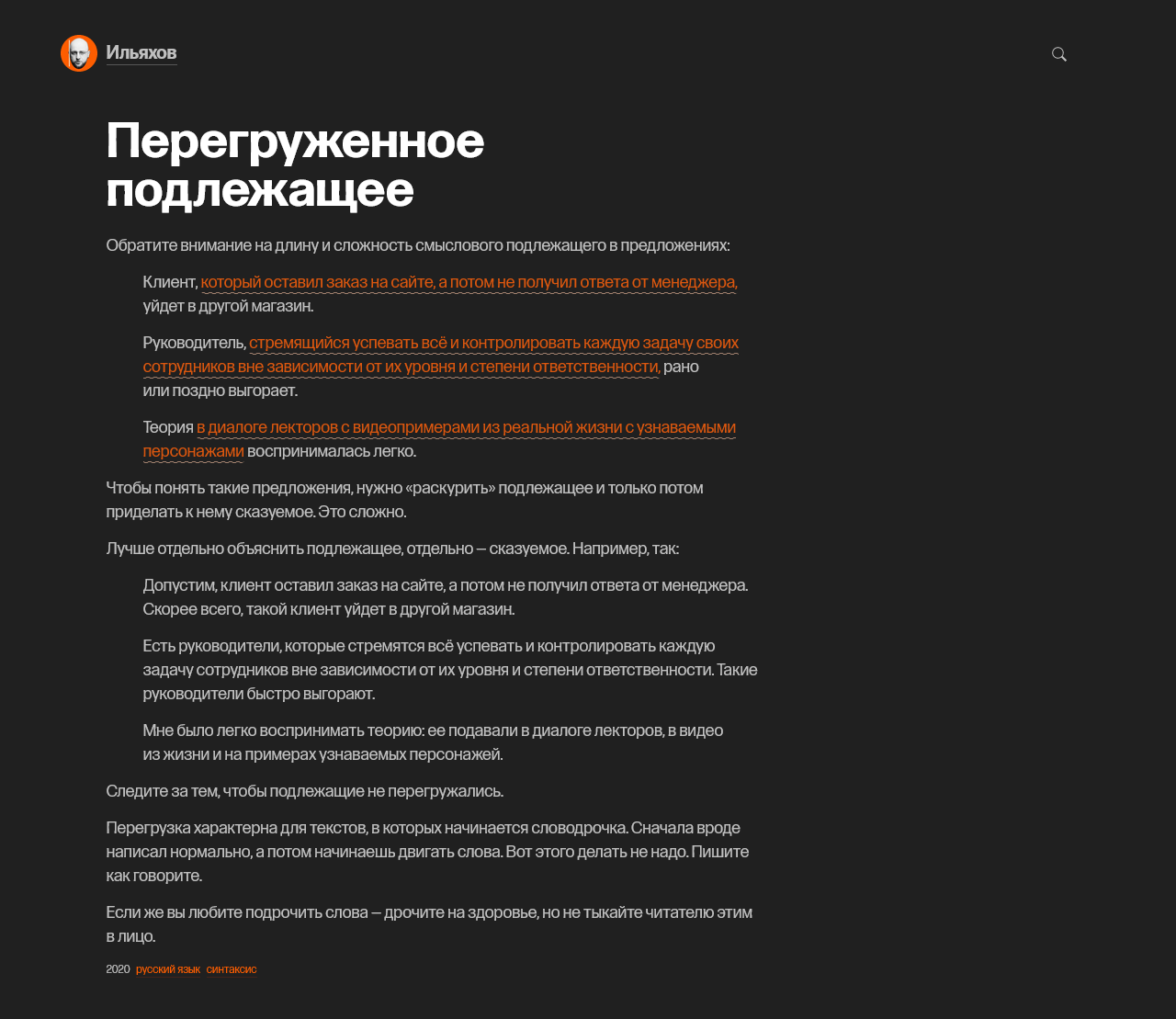
Красные волнистые подчёркивания в тексте, как в блоге у Максима Ильяхова, для Эгеи можно сделать небольшим css кодом.

Откройте папку с текущим шаблоном, например plain. В Эгее, версии одиннадцать и выше, он находится по пути:
../system/themes/plainДля версий ниже одиннадцатой:
../themes/plainБудьте внимательны — после обновления Эгеи на одиннадцатую версию, папка themes в корне блога больше не работает. Теперь стандартные темы находятся в папке system → themes, а пользовательские в user → themes. После обновления на одиннадцатую версию Эгеи папку themes в корне сайта можно удалить. Не забудьте сохранить свои темы и перенести их в user → themes, если они есть.
Теперь откройте папку styles и создайте в ней файл overrides.css, добавьте в него стили.
.e2-text .line-red {
color: rgb(218, 87, 15);
font-style: normal;
background: url("./images/line-red.svg") 0 100% repeat-x;
border-radius: .2em;
padding-bottom: 2px;
margin: unset;
}
.e2-text .line-green {
color: rgb(12, 145, 30);
font-style: normal;
background: url("./images/line-green.svg") 0 100% repeat-x;
border-radius: .2em;
padding-bottom: 2px;
margin: unset;
}Далее, нужно скачать svg для подчёркиваний, зелёного и красного, создать папку images в папке styles и положить туда оба svg изображения.
../themes/plain/styles/imagesВсё, теперь в редакторе можно применять стили подчёркивания к тексту — span с классом line-red для красного и line-green для зелёного.
Зло – <span class="line-red">это зло</span>, Стрегобор, – серьезно сказал ведьмак, вставая. – Меньшее, большее, среднее – <span class="line-green">все едино</span>, пропорции условны, а границы размыты.